Markdown이 처음에는 어색하고 뭔가 부족한 듯 싶다. 하지만 Markdown으로 글쓰는 습관을 들이고 나니 제법 중독된다. Tumblr와 WordPress에 Markdown으로 포스팅하고 회사에 기술 문서를 써서 공유할 때도 마크다운으로 글을 쓴 후 PDF로 변환한다. 항상 그렇게 하다 보니 다른 위지위그 편집기가 등장하면 멍~ 잠시 생각할 시간이 필요하다. 무엇보다 이메일을 쓸 때 마크다운 문법으로 글 쓰는 내 모습을 발견하고 놀라곤 한다. 아, 마크다운 안 되지.
별 생각 없이 의례 그러려니 하고 포기하고 살았는데 문득 그런 생각이 들더라. “Gmail에 쓸 파이어폭스용 마크다운 플러그인이 있지 않을까?” 검색해보니 역시나 있다! 왜 이 생각을 여태 못했는지.
Markdown Here
Markdown Here는 두 종의 웹 브라우저를 지원하는 마크다운 편집기이다.
- Chrome
- Firefox
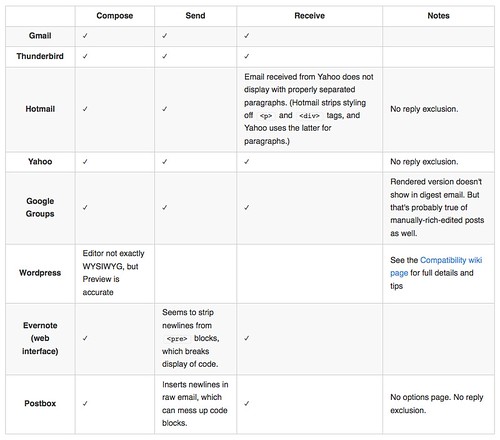
그 외에도 Thunderbird 등의 이메일 클라이언트도 지원한다. 웹 서비스나 응용프로그램 별로 자잘한 이슈가 있는데 홈페이지를 살펴보면 된다.

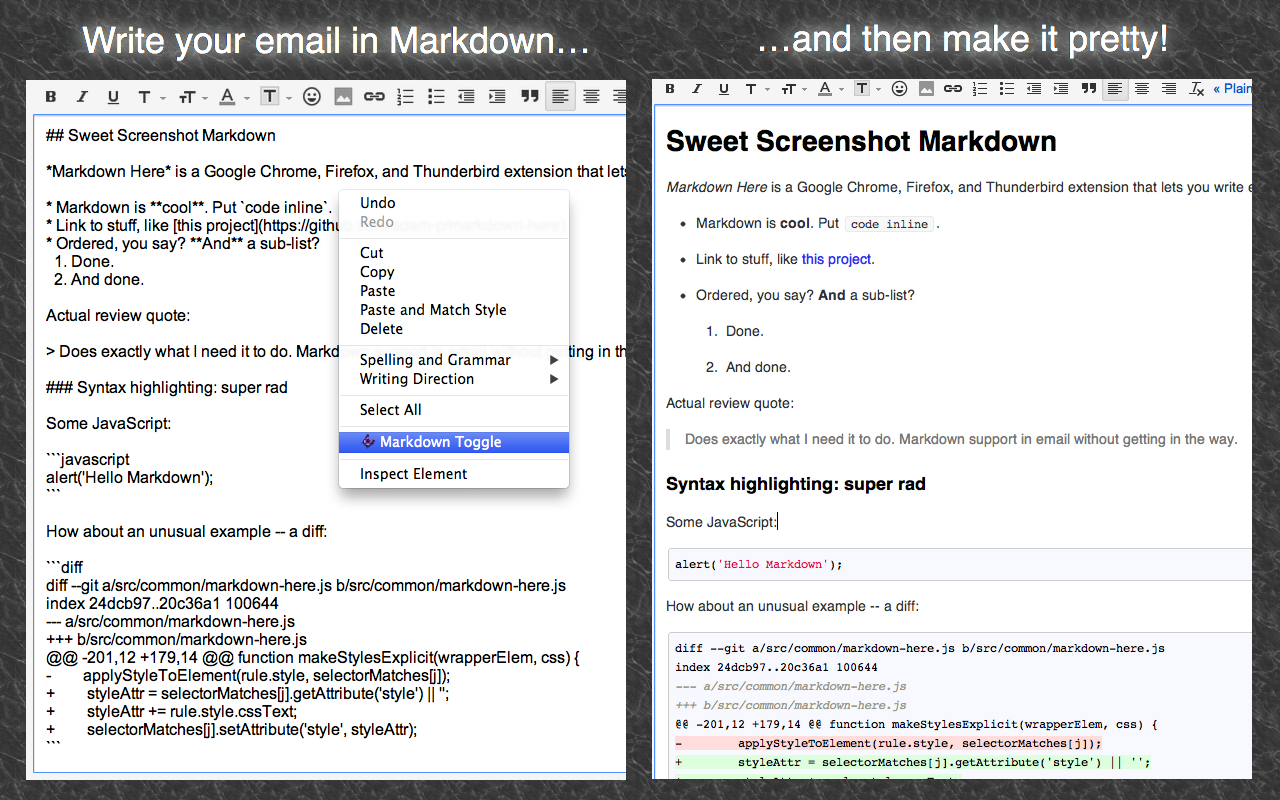
사용법은 간단해서 아무 텍스트박스에서든 컨텍스트 메뉴를 띄우고 Markdown Toggle 버튼을 누르면 된다.

Markdown Here는 잘 작동하지만 지메일로 편지를 쓸 때 서명이 깨지는 문제가 있었다.

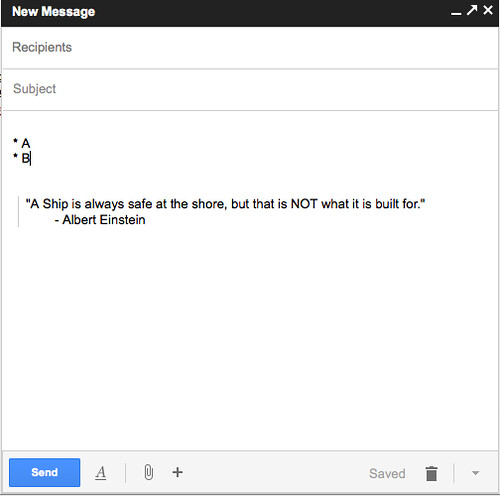
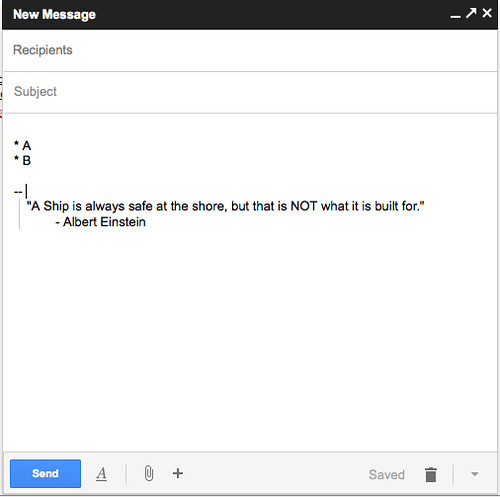
이렇게 쓴 글을 변환하면

이렇게 서명이 일그러지고 만다. 이 문제를 해결하려면 서명이 반드시 --으로 시작해야 한다. -- 뒤에 스페이스(space)가 하나 붙는다.

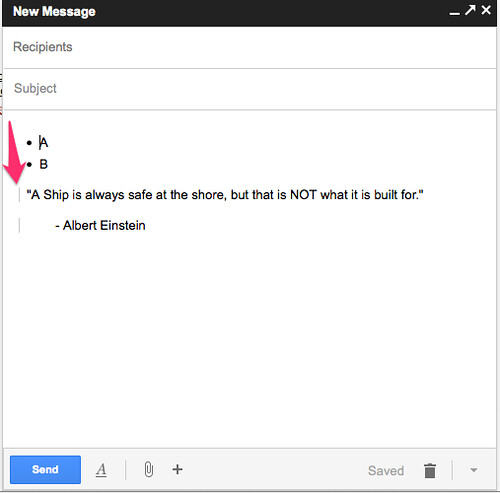
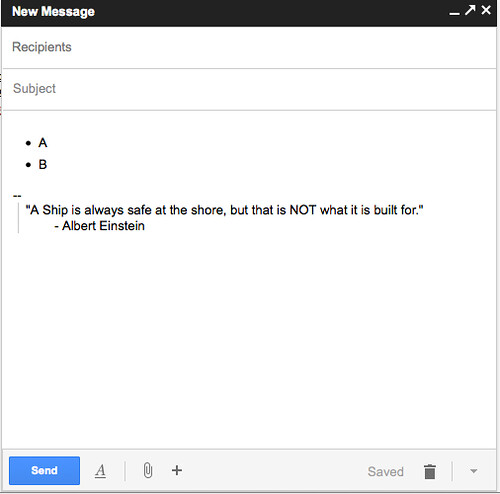
이렇게 해주면

서명은 그대로 둔채 본문만 변환한다. 물론 --을 서명에 붙이기 싫을 수도 있다. 그럴 때는 본문만 선택한 후 Markdown Toggle 버튼을 누르면 된다. 크게 어려운 점은 없다.
옵션
여느 Markdown 편집기와 마찬가지로 CSS와 코드 문법 하이라이터를 내가 원하는대로 바꿀 수도 있다.

여기에 더해 TeX를 지원해 수학 공식도 표기할 수 있다. 크게 쓸 일은 없지만.
총평
한두 번밖에 안 써봤지만 이 이상의 기능이 필요한 경우는 극히 드물테니 아주 만족한다. 이렇게 좋은 도구를 만든 이에게 복이 있으리!