404 오류란 간단히 말해 “Page Not Found!” 를 뜻한다. 잘못된 URL을 웹 브라우저에 입력하면 흔히 보는 오류이다. 워드프레스엔 기본 404 페이지가 있고, 원한다면 테마 별로 따로 개발 가능하다. 단순히 테마 폴더에 404.php 파일을 넣으면 된다.
다만, 404.php 파일을 편집할 때 Windows Live Writer 같은 편리한 도구를 쓰고 싶어서 404.php 파일에 워드프레스의 페이지를 연동하는 플러그인을 이용했다. 그 결과로 다음과 같은 물건이 나왔다.
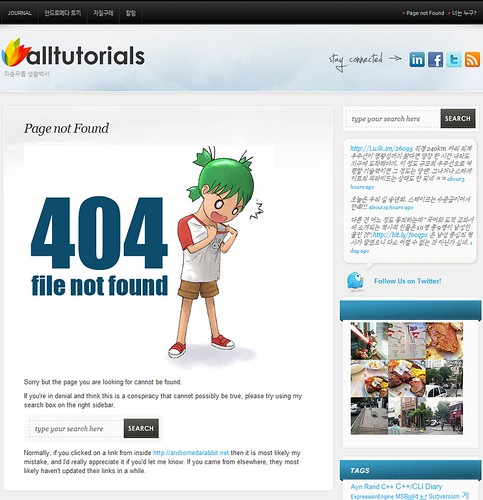
결과물
참고 자료
- Dynamic 404 Page WordPress Plugin
- How to Create a Custom Error 404 page for WordPress
- Best of Best WordPress 404 Error Page Designs
개발 과정
개발은 어렵지 않다.
- Dynamic 404 Page WordPress Plugin 을 설치한다.
- Dynamic 404 Page WordPress Plugin 에 나온 함수를 이용해 404.php 파일을 만든다.
- 이때 나머지 참고 자료에 제시된 디자인을 보고 멋지게 꾸민다.
이 과정에서 404.php 파일을 만드는 게 가장 어렵다. 그래서 이때 개발한 404.php 파일을 여기에 제시한다. 테마마다 달리 개발해야겠지만 참고가 되리라 믿고.
<?php get_header(); ?>
<!-- begin colLeft -->
<div id="colLeft">
<!-- Begin .postBox -->
<div class="postBox">
<div class="postBoxTop"></div>
<div class="postBoxMid">
<div class="postBoxMidInner first clearfix">
<?php if ( function_exists( 'rd_dynamic_404_id' ) ): // A simple check to make sure the plugin is active. ?>
<h1><?php echo rd_dynamic_404_post_title(); ?></h1>
<?php echo rd_dynamic_404_post_content(); ?>
<?php endif; ?>
</div>
</div>
<div class="postBoxBottom"></div>
</div>
<!-- End .postBox -->
</div>
<!-- end colleft -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Author Details
Kubernetes, DevSecOps, AWS, 클라우드 보안, 클라우드 비용관리, SaaS 의 활용과 내재화 등 소프트웨어 개발 전반에 도움이 필요하다면 도움을 요청하세요. 지인이라면 가볍게 도와드리겠습니다. 전문적인 도움이 필요하다면 저의 현업에 방해가 되지 않는 선에서 협의가능합니다.