인터넷에는 개인 블로그에서부터 포럼에 이르기까지 다양한 개발자 커뮤니티가 존재한다. 과거에는 데브피아를 비롯한 몇몇 유명한 개발자 커뮤니티에 수시로 접속해서 유용한 정보가 없나 탐색하곤 했다. 그러나 요즘에는 URL 주소를 치느라 고생할 필요 없이 가만히 자리에 앉아 RSS 피드 서비스를 받아본다. 수백 명의 구루가 쏟아내는 정보를 이토록 편하게 받아볼 수 있다는 참 좋은 세상이다.
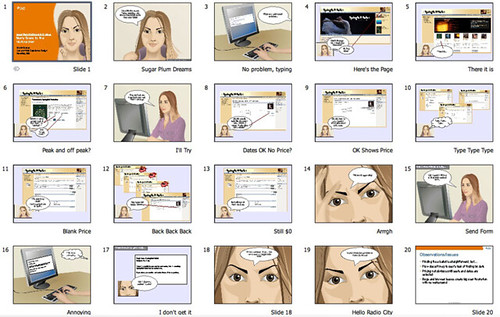
만화로 프리젠테이션하기
필자는 겨울학기를 알차게 보내고자 인턴으로 일하고 있다. 이곳 R&D 센터에서는 정기적으로 기술 세미나를 열고 있다. 지난 금요일에는 테스트 주도 개발에 대한 첫 번째 발표가 있었다. 한 시간 정도 발표를 듣고, 사내에서 어떻게 테스트 주도 개발을 도입할 것인지에 대해 토론을 나누다 보니 훌쩍 한 시간이 넘었다. 왜 갑자기 세미나 이야기를 꺼내 드는지 궁금할지도 모르겠다. 흔히 소프트웨어 엔지니어라고 하면, 컴퓨터 앞에 앉아 알 수 없는 문자의 나열을 바라보는 모습을 떠올린다. 심지어 전산전공자인 필자조차 실무 경험이 없을 때는 ‘앉아서 코딩만 하는’ 것을 의례 떠올리곤 했다. 하지만 엔지니어는 외부와의 접촉이 끊이지 않는 직종이다. SI (System Integration) 업종은 말할 것도 없고, R&D 센터에서조차 사내 교육이나 프로젝트 진행상황 보고 등을 위해 발표를 해야 한다. 그래서 앞선 경우와 같이 프리젠테이션 자료를 만들 일이 자주 생긴다.
얼마 전, 필자가 RSS 서비스를 통해 꾸준히 모니터링 하고 있는 DancingMango에 Storyboarding with comics라는 글이 올라왔다. 선마이크로시스템즈 사 디자인 팀의 Martin Hardee라는 사람의 글을 소개하는 내용이었다.
[그림 1]은 Mary라는 여성이 발레 공연을 예약하는 장면을 만화로 보여주고 있다. 그녀는 발레 공연을 보고 싶다는 간절한 마음에 SpringField Ballet 사이트에 접속한다. 하지만 예약 시스템은 매우 불친절하기 짝이 없어서 Not Available라는 둥의 메시지를 띄우며 Mary를 당황하게 만든다. 급기야 짜증내며 직접 이메일을 보내는데, 돌아오는 답장이 가관이다. 쿠키와 캐시 문제이니, 깨끗하게 지우면 문제가 해결될 거라고 한다. Mary는 화가 치민다. 허? 내 쿠키와 캐시를 지우라고? 난 컴퓨터 위자드가 아니라고. 난 단지 (삐~, 검열) 발레 티켓을 주문하고 싶을 뿐이라고.
결국 그녀는 SpringFiled Ballet가 아닌 Radio City에서 예약하기로 결정한다.
사용자 편의성에 관한 이야기는 어디서나 자주 오가는 이야기이다. 필자가 속해 있는 R&D 센터에서도 이 점에 관해 여러 차례 이야기가 오갔다. Mary와 같은 외부 고객만이 편의성을 원하는 유일한 대상은 아니다. 라이브러리가 사용하기 편하지 않으면 게임 개발팀에서 쓰지 않으려고 할 것이고, 결국 자신들만의 것을 다시 개발하는 일이 발생할 것이다. 하지만 아무리 입으로 떠든다고 한들, 만화로 된 프리젠테이션보다 나을 수 있을까? 메시지를 전달하기에 스토리보다 나은 수단은 없는 것 같다.
Mary의 경우만 소개했지만, 다른 캐릭터도 있다. [그림 2]의 Galina와 Pravin이 그들인데, http://myopenlink.net:8890/DAV/home/kidehen/Public/Presentations/에서 각각의 캐릭터로 작성한 프리젠테이션 문서를 다운로드 받을 수 있다. 저자인 Martin Hardee는 이 획기적인 작품이 단지 버전 1.0에 불과하다고 말한다. 더 많은 캐릭터와 장면을 앞으로 추가할 예정이라고 하니 기대해 볼 일이다.
커뮤니티 소개
DancingMango
DancingMango는 컨설팅 회사인 ThoughtWorks의 직원이다. 리팩토링의 저자 마틴 파울러를 비롯하여 업계의 구루가 많이 포진한 회사인데, 놀라운 실력의 소유자가 많아서 감탄을 금치 못하고 있다. DancingMango는 ThoughtWorks의 직원 블로그 중에서도 자주 들리는 블로그이다. 블로그 상단 타이틀을 보면 이 곳의 성격을 알 수 있다.
It’s all about the human experience.애자일 관점에서 시스템 설계에 관해 자신의 식견을 내놓는데, 깜짝깜짝 놀랄 만큼 창의적인 생각을 접하곤 한다.
PURETEXT 2.0
사람의 기억은 참 묘하다. 한때 즐겼던 것도 새로운 환경이 지속되다 보면 어느새 잊어버리게 된다. 며칠 전에 2년 동안 정들었던 Bloglines (웹 기반 RSS 리더)를 떠나, 설치형 RSS 리더인 Gregarius로 옮겨 탔다. 이 참에 수백 개에 이르던 피드를 정리했다. 일년 가까이 새 글이 없는 블로그가 십여 개는 됐다. 쓸모 없는 블로그를 정리하고 분류를 다시 하다 보니, 예전에 읽고 잊어버렸던 글도 눈에 띄었다. 그 중 하나가 PureText 2.0 to cut out pasting to notepad라는 글이다.
PureText는 매우 간단한 한 가지 기능만을 제공한다. 이 애플리케이션은 텍스트의 리치포맷팅을 제거한다. 이렇게 말하면 무슨 뜻인지 와 닿지 않을지도 모른다. 그래서 예제 하나를 준비했다. MSDN app.config라는 키워드로 구글링해서 테스트할 XML 값(리스트 1)을 임의로 구했다. 해당 XML을 선택하고 Ctrl+c 키를 누른다. 이제 Visual Studio 2003으로 돌아가 Ctrl+v 키를 눌러보자.
[리스트 1] 샘플 XML
<?xml version ="1.0"?> <configuration> <startup> <requiredRuntime version="v1.0.3705"/> <supportedRuntime version="v1.0.3705"/> </startup> </configuration>
[리스트 2] Visual Studio 2003에 XML을 붙여넣기
<font color="#808080"><?xml version ="1.0"?> <br> <configuration> <br> <startup> <br> <requiredRuntime version="v1.0.3705"/> <br> <supportedRuntime version="v1.0.3705"/> <br> </startup> <br> </configuration></font>
[리스트 2]에 그 결과값이 제시되어 있다. 보다시피 HTML 소스코드 전체가 복사되고 말았다. 대부분의 경우에 사용자가 원하는 결과는 이와 다를 것이다. 눈에 보이는 그대로 XML 값이 복사되기를 원한다. 보통 이런 경우에는 ‘메모장’을 하나 열어놓고 Ctrl+c와 Ctrl+v를 반복한다. PureText는 이런 노고를 덜어주는데, 단지 Windows+c와 Ctrl+v를 한번씩 눌러주면 된다. 물론 핫키는 여러분이 내키는 대로 변경할 수도 있다.
Visual Studio 2005에서는 리치 포매팅 문제가 해결되었다. Visual Studio 2003을 쓰던 예전 직장을 떠난 후로 똑 같은 문제로 고민해볼 기회가 없어서 PureText의 존재를 잊고 지냈다. 그래서인지 필자는 절친한 친구를 오랜만에 만나는 듯한 반가운 느낌이 든다.
커뮤니티 소개
POWERTOYS WEBLOG
Visual Studio 개발팀이 Powertoys for Visual Studio 2003를 발표하고 나서, VS.NET의 Add-In 도구, 또는 기타 유용한 개발 도구를 소개하기 위해 만든 블로그다. Powertoys가 발표된 직후인 2004년 무렵엔 자주 글이 올라왔지만, 안타깝게도 최근에는 몇 달에 글 하나가 포스팅 되는 정도에 그친다.
Visual Studio SP1 설치시간 단축하기
‘조금만 더 일찍 알았더라면.’하고 생각할 때가 있다. 이것은 수많은 그런 이야기 중 하나이다. 2006년이 거의 끝나갈 무렵이었다. 필자는 기말고사를 끝내자마자 서울로 돌아와 인턴 생활을 시작했다. 쌩쌩한 새 컴퓨터를 지급 받고, 최신 CPU의 속도감을 즐기며 느긋하게 개발 도구를 설치하고 있었다. (참고로 필자의 컴퓨터는 램 2기가에 인텔 코어2듀오 콘로 E6400를 탑재하고 있다.) 보안 패치 등을 마무리하고 나서 바로 Visual Studio 2005를 설치했다. 마침 서비스 팩 1이 발표된 지 2주 정도 지난 무렵이라 바로 패치를 적용했다. 그런데 무슨 일인지 10분이 다 돼가도록 Progress Bar의 눈금이 제자리 걸음이었다. 취소하고 다시 실행해도 마찬가지라 끝까지 기다려보기로 했다. 15분쯤 시간이 흐르고 나서야 다음 메뉴가 떴다. 완전히 설치를 마치는 데는 30분 정도 걸렸던 것으로 기억한다. 거의 Visual Studio를 설치하는 시간에 필적할 정도라 당황스럽기도 했다.
어떻게 보면 서비스 팩 하나가 말썽인 것이야 큰 문제가 아닐 수도 있다. 하지만 개발자가 상당히 많은 중견 개발사라면, 이런 것 하나하나가 제법 굵직한 이슈가 될 수도 있을 것이다. 그러나 별다른 해법도 떠오르지 않았기 때문에 이 문제를 2주 정도 잊고 지냈다. 그러다가 Aaron Stebner가 쓴 Links to detailed information about Visual Studio 2005 SP1 setup를 접하게 됐다. 제목이 나타내듯 서비스 팩 1에 대한 예닐곱 가지의 글을 모아놓은 것인데, 그 중에서 Explanation of why Visual Studio 2005 SP1 takes so long to install이 해법을 알려주었다.
이 글의 저자인 Heath Stewart는 서비스 팩 1의 설치가 왜 이리 시간을 잡아먹는지에 대해 친절하게 설명해주고 있다. 패치의 작동 메커니즘에 대해 설명하면서, 패치를 적용하는 데 원본 제품을 설치하는 것만큼의 시간이 걸릴 수 있다고 한다. 파일 이미지를 메모리에 업로드하고 해시를 만드는 것만 따져도 10분 이상 걸린다고 하니 난감한 일이다. 시간을 획기적으로 줄이는 근본적인 해결책은 없다고 말하지만, 한 가지 팁을 알려주고 있다. VS80sp1-KB926605-X86-KOR.exe 파일을 더블 클릭해서 사용자 인터페이스 모드에 들어가는 대신에, 명령창에서 다음의 명령어를 실행시키는 편이 훨씬 빠르다.
start /wait VS80sp1-KB926605-X86-KOR.exe /quiet /L*v+ VS80sp1-KB926605-X86-KOR.exeU.log
필자가 램 2기가와 AMD Athlon 64 X2 Dual를 탑재한 개인 컴퓨터로 테스트를 해봤다. 사용자 인터페이스 모드에서는 라이센스 화면이 뜨는 데만 15분 가량 소요됐다. 그리고 버튼을 보이는 즉시 누르는 것을 전제로 전체 설치 시간은 총 58분이었다. 이에 반해 명령창 모드에서는 사용자가 ‘확인’ 버튼을 누를 필요가 없었고, 도합해서 29분이 걸렸다. 이 정도면 제법 알아둘 만한 팁이 아닐까?
커뮤니티 소개
Aaron Stebner
필자가 SQL Server 2005 Express를 설치하고 지우기를 반복한 적이 있다. 그때 무엇이 잘못됐는지, [제어판-프로그램 추가/제거] 메뉴에 SQL Server 2005 Exress가 보이지 않는데도, 서버 인스턴스는 남아 있는 경우가 발생했다. 이 문제에 대한 해결책을 찾다가 알게 된 곳이 Aaron Stebner의 블로그이다. 마이크로소프트 사에서 Visual Studio나 .NET Framework 등의 배포와 관련된 문제를 담당하고 있는 까닭에, 생전 처음 보는 기법을 곧잘 소개해주곤 한다. 필자의 선배는 웃자며
윈도우 밀어버리는 게 가장 확실한 방법이다라고 하지만, 하루 근무 시간을 날리기 전에 이곳에 들려 검색해보는 것이 낫다고 생각한다.
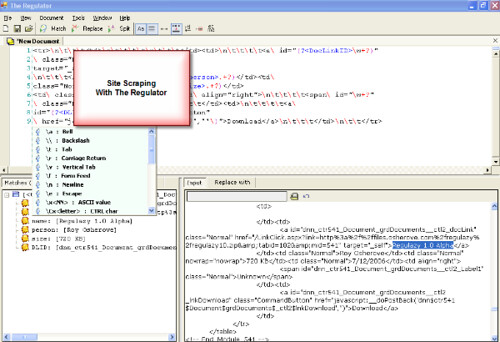
Regulator
마소 2월호가 발행될 쯤엔 MSDN 매거진 한글판이 다시 발행되기 시작했다는 뉴스는 더 이상 새로운 소식이 아닐 것이다. 어쨌든 한글판이 나와주는 덕분에 같은 시간에 두 배는 많은 기사를 읽을 수 있게 돼서 기쁘다. 2월호엔 Regulator라는 쓸만한 도구가 소개되었다. 사실 오래 전부터 필자가 사용해오던 도구라 새삼스럽긴 하지만, 아직 이 고마운 도구의 존재를 모르는 이들이 많아서 다시 한번 소개하려 한다.
필자가 예전에 XML 웹 서비스를 구축할 때는 문자열 처리가 골머리를 썩혔다. 어느 업체는 2006/01/01로 표현하는데, 다른 업체는 Feb. 1, 2006 등으로 날짜를 적어서 전부 변환해줘야 했다. 그렇다 보니 자연스럽게 정규식을 많이 사용하게 됐다. 하지만 자신이 원하는 올바른 정규식을 찾는 것은 쉬운 일이 아니라서, 콘솔 애플리케이션 프로젝트를 하나 만들어놓고 테스트를 반복했다. 지금 생각하면 참 한가하게 작업했구나 싶다. Regulator는 이런 수작업을 완전히 버리게 해주었다. 정규식을 바꿀 때마다 다시 컴파일 할 필요 없이 바로 결과를 확인할 수 있는데다가, 필요한 정규식이 없는지 검색까지 한 자리에서 할 수 있다. 문자열을 자주 다뤄야 하는 웹 개발자에게 특히 유용하리라 생각한다.
끝마치는 말
1월 8일이었던 것으로 기억한다. 아침 일찍 지하철을 타기 위해 역으로 가는 길이었다. 차 안에는 라디오 뉴스 소리가 흘러나오고 있었다. 미국 맨하탄에서 가스 냄새가 나서 한바탕 소동이 벌어졌다는 것이다. 테러 위협에 시달리는 것도 하루 이틀이 아닌 곳이다 보니 ‘그런가 보다’하고 넘어갔다. 필자는 회사에 도착해서 업무 시간 전까지 지난 밤의 RSS 피드를 확인하는 것이 일과인데, 그날도 마찬가지였다. 그런데 웹 표준으로 유명한 블로거인 Jeffry Zeldman이 가스 소동을 직접 겪었다는 것을 알게 됐다. 아나운서의 직업적인 목소리가 아닌, 직접 마주앉아 본 적은 없어도 평소 존경하던 사람의 증언을 들으니 움찔할 수밖에 없었다. 웹과 블로그가 세상을 하나로 묶어준다는 것을 실감하게 된 사건이었다.