Adguard, uBlock Origin 같은 광고 차단 솔루션은 웹브라우저 애드온과 툴킷을 잘 갖춰놨다. 광고차단 규칙을 내가 추가하기 쉽고, 규칙집합(Ruleset)을 직접 운영하기 어렵지 않다. 그에 비해 HTTPS Everywhere는 EFF(전자프론티어재단)과 커뮤니티가 제공하는 규칙집합을 벗어나기 힘들다. 규칙 자체는 광고를 차단할 때보다 작성하기가 훨씬 쉽다. HTML, CSS 의 개별 요소 단위로 광고를 잡아내야 하는 일에 비하면 도메인 단위로 https로 접속할지 말지 여부를 설정하기란 쉬울 수밖에 없다. 그럼에도 규칙집합을 직접 운영하기 어려운 주된 이유는 직접 운영하는 방법을 상세히 설명한 문서가 없고, 직접 운영하는데 도움이 될 툴킷이 없기 때문이다. 내가 못 찾았을 뿐이려나? 그렇다곤 해도 광고차단의 경우에는 관련 자료를 찾기 매우 쉬웠다는 점은 분명하다.
결론부터 정리하자면 나는 광고집합을 따로 운영하지 않기로 했다. EFForg/https-everywhere에 광고규칙을 Pull Request로 보내는 편이 더 쉬워보인다. 이 글에서는 광고규칙을 생성하고 테스트하는 일련의 과정, 또는 그 과정에 도움이 되는 정보 몇 가지를 간략히 정리한다. 자주 하는 작업이 아니니 분명 나중에 기억이 잘 안 날터인데 그때 참고하기 위함이다.
작성하고 테스트하기
HTTPS Everywhere Rulesets를 참고로 몇 가지만 정리한다. 제일 중요한 테스트를 하는 방법은 아래 문구에 잘 나왔다.
Firefox: about:addons > HTTPS Everywhere preferences > click under General Settings > press Ctrl-ZChromium/Chrome: chrome://extensions/ > HTTPS Everywhere options > click under General Settings > press Ctrl-Z
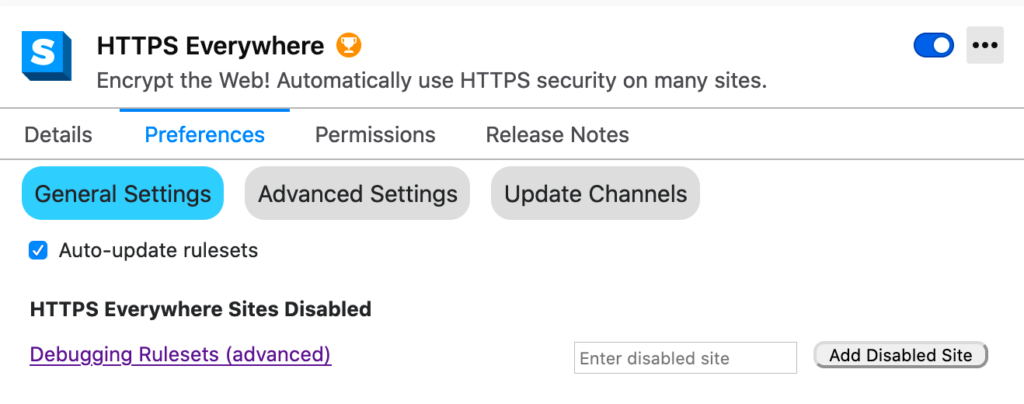
설명대로 하면 아래와 같이 Debugging Rulesets 메뉴가 나온다.

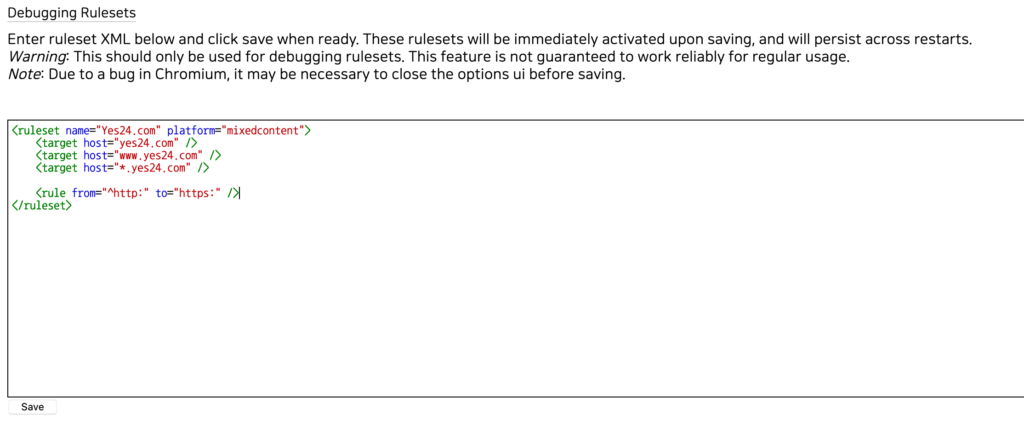
메뉴를 클릭하면 아래와 같이 텍스트박스가 나오는데 여기에 규칙을 적어넣는다.

여기서는 Yes24를 예로 다룬다. 디버깅할 웹사이트, 그러니까 http://yes24.com에 접속하면 규칙이 제대로 작동 안 할 것이다. 당황하지 말고 https everywhere 메뉴를 열고 See more 버튼을 누르자. 그러면 새로 추가한 규칙을 활성화할 수 있다.


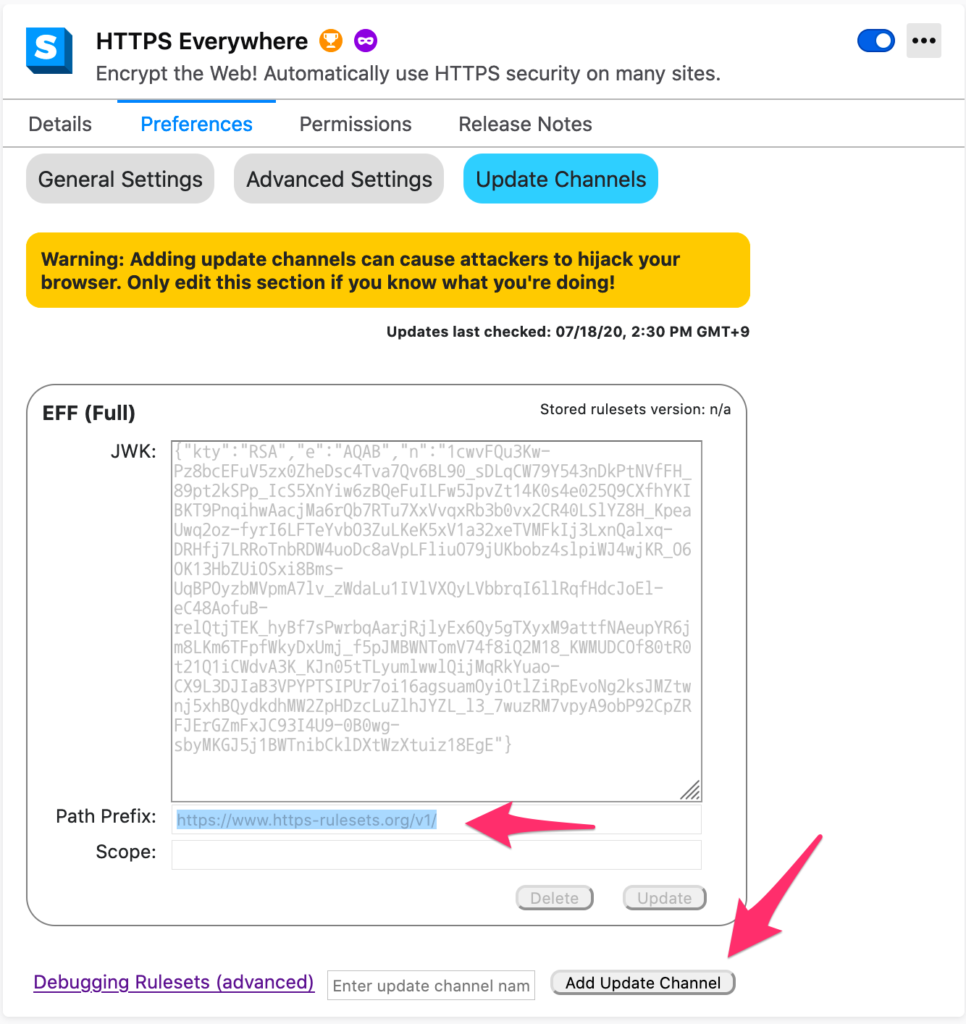
업데이트 채널 운영하기
Jackymancs4/https-everywhere-ruleset 는 Update channel 이라 부르는 규칙집합 채널을 운영하는 방법을 보여준다. 정말 찾기 힘든 귀중한 사례이다. 공식 사이트를 분석하면 운영방법을 파악하기는 어렵지 않다. 하지만 이처럼 툴킷 자체를 가져다 쓸 곳은 찾기 어렵다.